Refonte du site Netemedia : notre méthodologie en application
Comme nous l’expliquons souvent à nos clients, un site Internet doit être la vitrine du savoir-faire de l’entreprise. Il doit rassurer l’internaute sur ses capacités à répondre à ses problématiques.
Les 4 phases que nous avons explorés lors de cette refonte de notre site web :
- Phase 1 : se lancer dans le projet à l’aide des analyses
- Phase 2 : Concevoir les pages clés et révéler le projet au Big boss
- Phase 3 : à la recherche du graphiste idéal…
- Phase 4 : développer le site sur des bases saines
- Phase 5 : Mettre en ligne le nouveau site, en conservant le référencement
- Conclusion : mener une refonte de site, c’est aussi revoir en profondeur le fonctionnement de son entreprise
Mais qu’en était-il de notre site ?
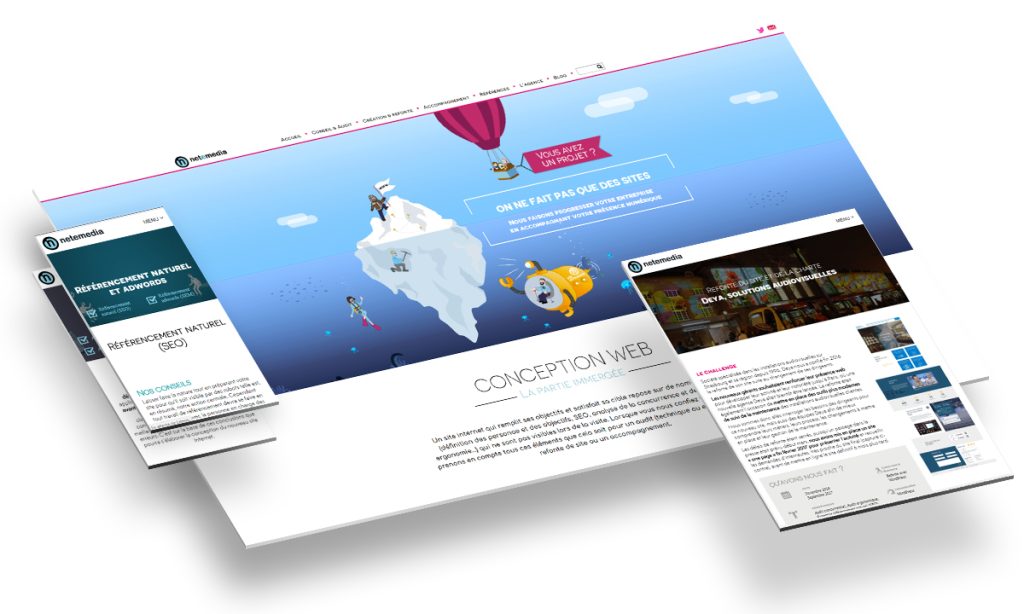
Une refonte graphique initié en 2015, avait posé les bases de l’iceberg, une métaphore de notre méthodologie, qui vise à mettre en évidence tous les aspects cachés de la création d’un site Internet alors qu’ils représentent pourtant la plus grande part du projet et conditionnent sa réussite. Mais cette refonte n’avait pas été poussé au bout sur le site : de ce fait, il cohabitait désormais deux chartes graphiques différentes.
Ainsi, les illustrations manquaient d’uniformité, le site nous semblait désormais trop verbeux et pas assez visuel par rapport aux tendances actuelles et aux demandes de nos clients. Ne dit-on pas que ce sont les cordonniers les plus mal chaussés ? Certes, mais à présent, la refonte de notre site nous apparaissait non seulement nécessaire mais également comme un projet que nous avions envie de mener.

il est temps de penser à une refonte complète !
Que cela ne tienne, nous avons décidé de considérer notre Big boss, non plus comme tel, mais comme notre client, car il est en effet important d’avoir un décisionnaire sur chaque projet web, capable de trancher sur les propositions que lui sont faites… Puis nous avons mené (dans son dos, pour commencer) la refonte de notre site, en suivant notre méthodologie de projet.
Phase 1 : se lancer dans le projet à l’aide des analyses
Comme tout projet initié avec notre méthodologie, nous avons commencé par effectuer un travail d’audits et d’analyses, portant sur plusieurs points :
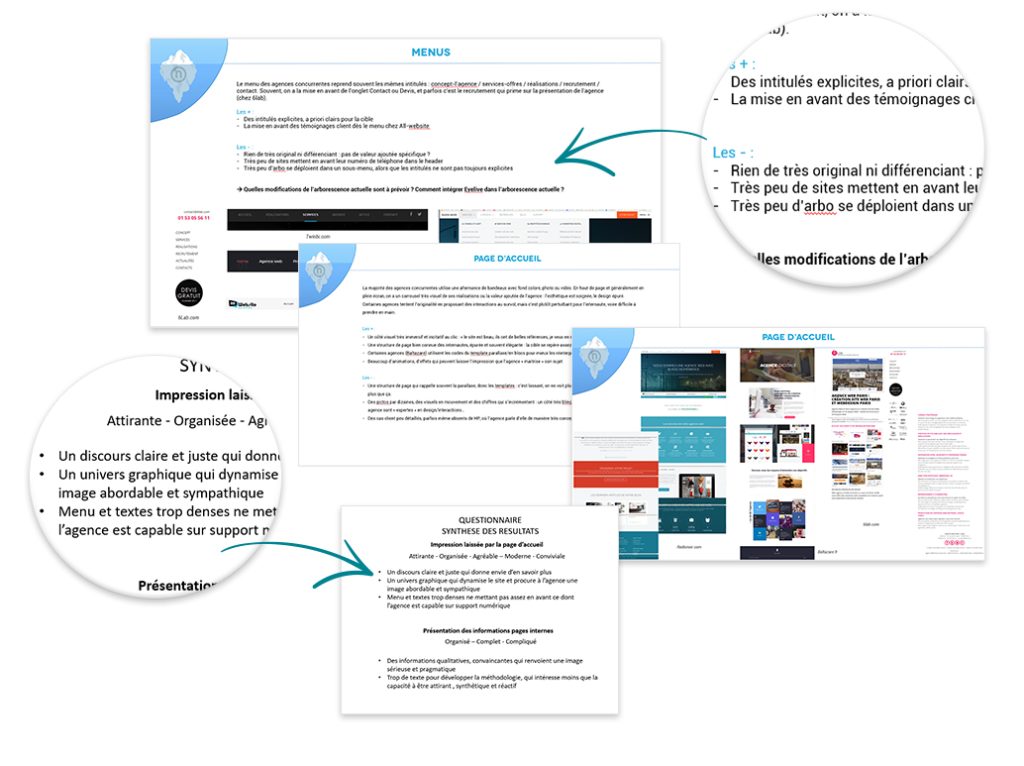
- Nous avons transmis un questionnaire à nos clients « historiques » pour recueillir leur ressenti sur notre site : nous travaillons avec eux depuis plusieurs années, ils ont donc une bonne connaissance de notre agence et de nos méthodes de travail et leur avis nous semblait important à prendre en compte.
- Nous avons mené une analyse graphique des sites concurrents qui nous a confirmé que le fond et la forme devaient être cohérents pour que le site soit efficace. Elle nous a également permis de mieux cerner nos goûts et de nous fixer des limites… à savoir ce qu’il était possible de réaliser en termes de créativité, tout en restant dans les codes de notre secteur d’activité.
- Et enfin nous avons mené, en parallèle, un audit ergonomique de notre site ainsi qu’un audit des fonctionnalités de six de nos concurrents. Nous nous sommes basés sur les éléments à forte valeur ajoutée : la structuration des menus et de l’arborescence, la page d’accueil, la présentation d’un service, la présentation de l’agence et de l’équipe, les références…

Cette phase d’analyses et d’audits a été essentielle pour nous aider à débuter le projet. D’une part, cela nous a permis de réaliser une veille sur notre secteur et ainsi de déterminer ce qui faisait notre différence (et en ça les témoignages de nos clients ont été essentiel) et donc notre véritable valeur ajoutée par rapport aux agences concurrentes. D’autre part, cela nous a permis de soulever les points forts et les points faibles de notre site et rechercher des pistes d’améliorations sur ces derniers.
Nous avons donc choisi de baser la refonte de notre site sur 3 axes majeurs :
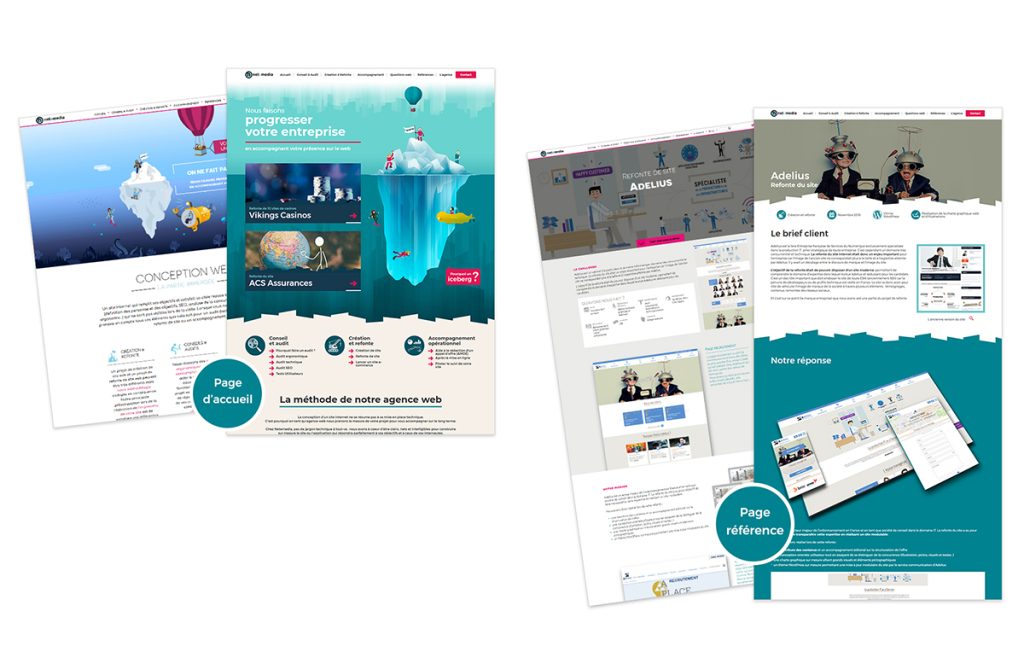
- Retravailler en profondeur le graphisme pour le rendre plus moderne et dynamique, tout en conservant cette volonté d’avoir un design différent, en assumant et exploitant la métaphore de l’iceberg sur l’ensemble du site
- Réduire la densité des contenus sur les pages et les réorganiser dans une nouvelle arborescence plus orientée utilisateur.
- Faire la part belle aux réalisations, témoins de notre savoir-faire et proposer un avant/après, comme suggéré par nos clients dans le questionnaire.
Phase 2 : Concevoir les pages clés et révéler le projet au Big boss

Après avoir déterminé les axes majeurs de la refonte suite à la phase d’analyse, il était temps de passer à la deuxième phase : la conception des pages clés du site. Cette étape est déterminante dans notre méthodologie : elle permet de proposer une structuration de l’information et de la travailler conjointement avec le client.
Assumer à la fois la réalisation et les retours client a relevé de temps en temps du dédoublement de personnalité mais nous n’avions qu’un objectif : satisfaire notre visiteur c’est-à-dire, vous.
Nous avons constitué des gabarits des pages principales de notre site (page d’accueil, étude de cas, présentation de nos expertises…) à l’aide du logiciel Hotgloo.

Ces gabarits nous ont permis de valider le contenu et les fonctionnalités clés de chaque page suite à la révision de l’arborescence, de mettre en place les interactions et le système de navigation au sein et entre les pages mais également de mieux structurer les contenus en ayant une meilleure visibilité sur le calibrage du texte nécessaire. Cette étape incontournable, qui encadre le travail du graphiste, nous a aidé à mieux nous projeter dans notre futur site.
Avec les conclusions de nos audits et les pages clés structurées, nous avions assez de contenu pour présenter le projet de refonte à notre Big Boss et recueillir ses impressions, ses doutes, ses conseils… Suite à son retour et après plusieurs discussions et ajustements sur les gabarits et sur le brief graphique, nous nous sentions prêts à aller de l’avant… confiant sur nos choix et nos prises de décisions.
Phase 3 : à la recherche du graphiste idéal…
La refonte de notre site a été également pour nous l’occasion de tester de nouveaux graphistes sur l’interprétation de nos gabarits. Au-delà de leur « patte graphique », nous sélectionnons les graphistes pour leur capacité à comprendre le fonctionnement des gabarits et nous fournir les meilleures optimisations possibles entre le graphisme et l’utilisabilité de la page.
Par ailleurs, il est important qu’un graphiste web puisse concevoir des maquettes en les intégrant dans un processus plus important : penser que le site va être consulté depuis plusieurs terminaux (des écrans ayant des écarts de résolution très important, que cela soit sur desktop ou mobile) et doit donc être adaptatif, penser que le site va être ensuite traduit en code informatique et prévoir notamment la conception de briques fonctionnelles que l’on pourra exploiter, faire remonter sur plusieurs pages…
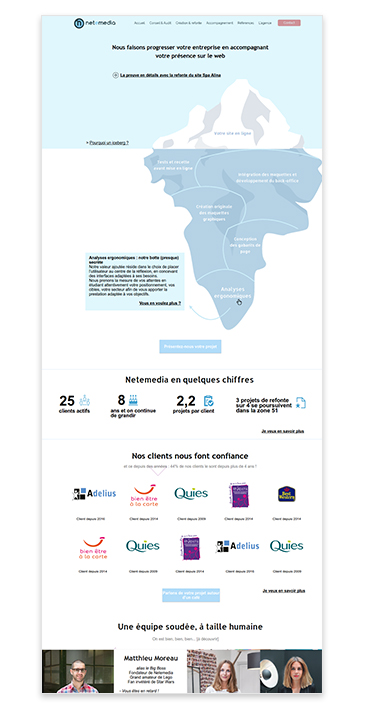
Après plusieurs essais sur la page d’accueil émanent de plusieurs graphistes mais qui ne nous ont pas convaincus, nous avons été séduits par la proposition d’un graphiste, qui a su retranscrire dans ses maquettes l’aspect visuel que nous souhaitions donner aux pages.

C’est la n°3 qui a fait l’unanimité au sein de notre équipe.
A droite, la version définitive de la maquette, après quelques ajustements.
Nous avons apprécié l’atmosphère et l’ambiance qu’il a su apporter à la page d’accueil notamment par la création d’une illustration mettant en scène des personnages représentant notre équipe. Nous avons également été séduit par sa façon de travailler, la rigueur de ces fichiers Photoshop et le regard qu’il a su porter sur notre agence. Cette étape délicate a aussi été l’occasion pour tous les membres de l’équipe de s’exprimer sur le graphisme du site. Notamment notre équipe de développement a pu faire des propositions sur les maquettes et réagir à ces dernières. La validation finale des maquettes a été une décision commune de tous les membres de Netemedia.
Une fois la page d’accueil validée, notre (nouveau) graphiste a constitué une charte graphique web qu’il a décliné sur l’ensemble des pages clés du site. L’univers graphique ainsi crée a aussi été décliné sur nos autres supports de communication.
Phase 4 : développer le site sur des bases saines
Pour le développement du site, nous avons choisi de repartir de zéro en créant un nouveau thème WordPress sur mesure. En effet, notre site accusait plusieurs superpositions de couches de codes suite à deux refontes graphiques et une adaptation au format responsive. Nous souhaitions donc partir sur des bases saines pour ce nouveau site (et supprimer ainsi la dette technique du site), afin de bénéficier d’un back office propre et organisé et d’un code stable, pour la version responsive notamment.
La question du CMS en revanche ne s’est pas posée, WordPress est une solution fiable et solide, qui correspond tout à fait à nos besoins. Nous recommandons d’ailleurs à la plupart de nos clients…

Nos développeurs ont donc traduit les maquettes en fichiers HTML et établit les feuilles de style CSS en les optimisant pour les différents navigateurs. Ils ont opté pour un code modulaire, « par bloc », afin de faire évoluer facilement le site, et ainsi éviter cet effet de superposition de couches lors des prochaines refontes (oui, il faut anticiper !). Ils ont par ailleurs élaboré un back office fonctionnel, facile à mettre à jour et très flexible.
Ainsi, lorsque nous avons mis en place l’ensemble des contenus, il nous a été possible de produire des pages très différentes à partir d’un nombre restreint de modèles de pages (en utilisant les templates WordPress) .

Phase 5 : Mettre en ligne le nouveau site, en conservant le référencement
A ce stade, nous avions mené les phases correctives et mis en place les contenus. Le site que l’on avait désormais sous les yeux ressemblait à celui que nous attendions… mais si ce dernier semblait prêt pour le grand saut, il nous restait encore une étape, et pas des moindres : le préparer pour le référencement naturel.
Effectivement, un important travail de référencement avait été réalisé sur le premier site et il nous était indispensable de le conserver, voire même, de l’améliorer, lors de la mise en ligne du nouveau site. C’est par ailleurs l’une des expertises que nous proposons à nos clients via les audits SEO
Le référencement naturel consiste à faciliter le travail des robots qui vont indexer le site pour les moteurs de recherche. Il faut pour cela préparer le site afin de permettre à ces robots d’avoir une bonne compréhension de sa structure et de ses contenus. Nous avons ainsi mené des actions sur différents éléments stratégiques notamment :
- nous avons mis en place des liens entre les pages. Les liens internes facilitent la navigation des utilisateurs sur le site, ils jouent également un rôle dans le référencement. Ils permettent aux moteurs de recherche d’établir une hiérarchie entre les pages du site : ainsi plus de liens pointent vers une page, plus elle est considérée comme une page importante pour les moteurs de recherche.
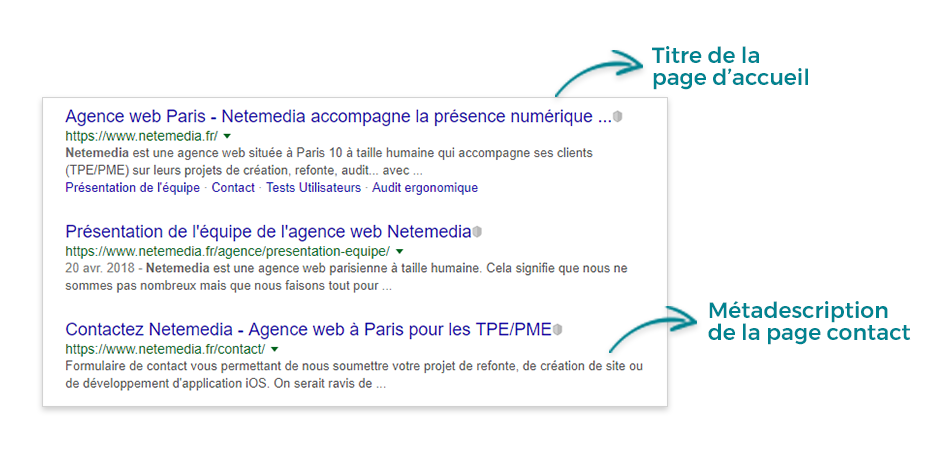
- nous avons optimisé les titres des pages, les titres des éléments de contenus et les textes des méta description. Ces différents éléments visent à rendre le contenu des pages plus compréhensible pour les moteurs de recherche. Les titres des pages, ainsi que les textes des méta description doivent être uniques et correspondre au contenu de chaque page décrite. Ils doivent être bien pensés car l’utilisation des mots-clés et la composition des titres sont des critères pris en compte par les moteurs de recherche.

- nous avons effectué des redirection 301 entre les anciennes et les nouvelles URLs du site. Car si certaines pages de l’ancien site, n’existent plus sur le nouveau, elles restent néanmoins référencées sur les moteurs de recherche. Notre tâche consiste à faire en sorte que les URLs de ces anciennes pages ne conduisent pas l’utilisateur sur des pages d’erreur (erreur 404) mais le mènent à des pages au contenu équivalent sur le nouveau site. Pour cela nous avons listé toutes les URLs de l’ancien site afin d’établir une correspondance avec les nouvelles pages du site et effectuer ainsi des redirections.
Cette étape finalisée, il était temps de le mettre notre nouveau site en ligne. C’est un moment important, que l’on attend avec impatience mais que l’on redoute un peu lorsqu’il arrive : on retient son souffle, on croise les doigts pour que tout se passe bien, on vérifie encore une fois que tout est opérationnel, que chaque élément de notre launch list soit bien coché et c’est parti…
Conclusion : mener une refonte de site, c’est aussi revoir en profondeur le fonctionnement de son entreprise

Nous sommes aujourd’hui fières de notre nouveau site, en ligne depuis quelques semaines. Même s’il est parfois difficile de remettre en cause des éléments établis depuis longtemps, cette refonte nous a permis de bénéficier d’un nouveau site correspondant mieux à notre vision du web et de ce que doit être un site Internet. Mais également de nous questionner sur l’évolution de notre secteur d’activité et de nos méthodes de travail, d’observer les évolutions de l’agence et de ces références depuis sa création il y a 9 ans et de fédérer notre équipe autour d’un projet commun en permettant à chacun d’y apporter sa touche…
Nous attendons à présent de voir l’impact de ce nouveau site auprès de nos clients et de nos prospects potentiels. Ce nouveau site sera-t-il porteur de nouvelles affaires ? Nous permettra-t-il de séduire et convaincre de nouvelles cibles ? Les résultats de nos Analytics seront-ils à la hauteur de nos espérances ? Réponse bientôt !

N’hésitez pas à nous laisser votre avis sur notre méthodologie et sur notre nouveau site ! Ou bien discutons de votre projet 🙂