Cadrage du projet : de l'arborescence du site internet à la formation des utilisateurs
Arborescence, gabarits et travail sur les contenus permettent de cadrer votre projet et de l’ancrer dans une réalité tangible. On le voit prendre vie.
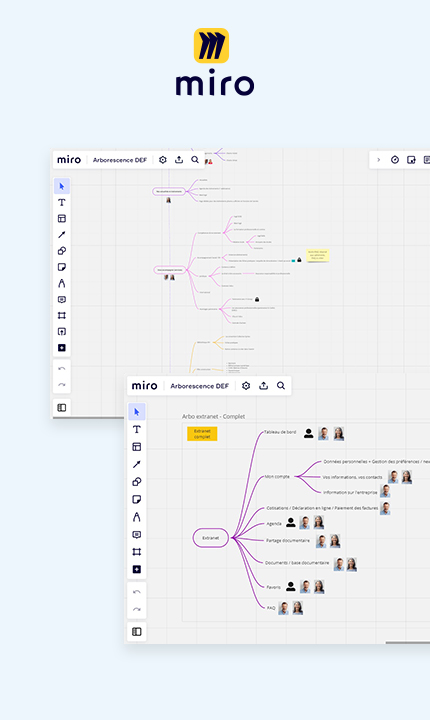
Travailler l’arborescence de votre site internet
Organiser les contenus d’une manière logique pour les utilisateurs
Le menu d’un site internet est l’outil privilégié de la découverte du site : c’est, comme son nom l’indique, ce qui présente ce qu’il est possible de trouver sur le site. Les utilisateurs ont besoin de cette architecture pour naviguer dans le site et s’orienter dans ce dernier. L’arborescence est ce qui permet la découverte des contenus du site. Il est à noter également que les moteurs de recherche se basent sur cette arborescence pour déduire la hiérarchie de l’information au sein de vos contenus et ainsi déterminer les contenus les plus pertinents.
L’arborescence de votre site internet retravaillée sera bien sûr intégrée lors de la rédaction du CCTP à ce dernier.

Le placement de chaque élément, les termes utilisés ainsi que le nombre de rubriques, seront déterminants pour une bonne prise en main du site par les internautes cible qui auront été définit en amont (vos personae).
L’analyse de l’existant et l’audit de référencement web sont également des aides dans la construction de l’arborescence de votre site internet.
Il ne faut pas oublier également qu’un dispositif de navigation comprend plusieurs éléments, qu’il faudra prendre en compte lors de la création de l’arborescence : le menu principal de navigation et ses sous-rubriques (qui se déploient au survol), mais également menu de navigation secondaire (généralement une barre en haut de page), menu contextuel (que l’on trouve à l’intérieur des pages ou encore en footer (le pied de page, qui est comme le menu, présent sur toutes les pages du site)…
De nombreuses études démontrent que la recherche n’est pas le principal outil de navigation sur un site internet (source : AddSearch). Il n’est utilisé que par 30 % des visiteurs d’un site. Si en plus le menu est caché dans un menu de type burger les utilisateurs sont perdus et interagissent moins avec ces sites (source : étude du Group Nielsen Norman). Tous ces points de vigilance font partie de notre rôle de conseil lors de notre accompagnement digital.
Construire ensemble l’arborescence de votre projet
L’arborescence est ce qui va permettre d’organiser le site, et cette organisation doit être logique, non pas pour vous, mais pour vos utilisateurs. Nous recommandons donc de réaliser ce travail sur l’architecture du site une fois les personae réalisés sur la base du recueil des besoins et de vos connaissances. Cela doit être fait en amont des gabarits ergonomiques. C’est également un travail qui va se nourrir des études préliminaires réalisées et tout particulièrement l’analyse des sites concurrents.
Ce travail sur l’arborescence fait l’objet de plusieurs ateliers en itération avec l’équipe projet. Selon les projets et leurs complexités, nous pouvons être amenés à utiliser des méthodes comme le tri de carte ou les tests utilisateurs pour déterminer l’arborescence la plus adéquate.
Nous formalisons l’arborescence de manière schématique pour en permettre la diffusion notamment lors de l’appel d’offres.

Anticiper la partie éditoriale
Une étape chronophage pour les équipes mais cruciale
Le travail autour de l’arborescence de votre site internet (ou intranet, extranet, application) est souvent l’occasion de mettre à plat l’ensemble des contenus. C’est la première étape qui permet de se poser des questions sur la pertinence des contenus actuels.
Ce travail sur les contenus est le plus chronophage pour l’équipe projet car il va solliciter des expertises diverses en interne et un processus de validation qui peut être long et complexe. À ces éléments s’ajoute la plupart du temps un manque cruel de temps pour s’y consacrer pleinement. En effet quand une institution recours aux services d’une assistance à maîtrise d’œuvre, c’est aussi souvent car les équipes en interne ne disposent pas de temps pour gérer l’ensemble des tâches qui permettent de constituer un cahier des charges. Pouvoir quantifier ce travail permet ainsi d’alerter sur ce poste de travail conséquent qui est bien souvent sous-estimé.
Nous vous proposons d’aborder cette problématique en amont du lancement du projet, pour vous permettre d’anticiper au mieux et éviter à vos équipes un stress supplémentaire.

Faire le point sur la stratégie éditoriale
Employer des mots qui font sens, qui parlent à vos cibles, proposer un contenu qui reflète votre entreprise et ses valeurs, disposer d’un site qui valorise votre message et qui va également parler aux moteurs de recherche, la stratégie éditoriale présente un enjeu de taille dans la refonte d’un site web. C’est pourquoi nous tenons à vous sensibiliser sur cette problématique qui est assez stratégique sur la réussite de votre projet.
L’atelier que nous proposons permet de constituer un document de matrice des contenus qui vous permettra d’organiser le travail de production des contenus. Lors de cet atelier, nous faisons le point, page par page, par rapport à la nouvelle arborescence en se concentrant uniquement sur l’aspect éditorial : quel contenu doit composer ces pages ? Existe-t-il déjà ou doit-il être créé ? Peut-il être repris tel quel ou nécessite-t-il un retravaille ? La rédaction est-elle adaptée à une lecture pour l’écran et notamment le mobile ? Est-elle efficace sur le plan SEO ?
Nous allons ainsi pouvoir identifier les contenus à garder, à améliorer, à supprimer, à créer… Mais également estimer le temps et les moyens humains qui seront nécessaires pour la réalisation de ce travail et ainsi anticiper au mieux cet aspect de la refonte.
Élaborer en co-construction les gabarits des pages clefs de votre site
Un gabarit de page c’est quoi ?
Le gabarit ergonomique de page (ou wireframe) permet de construire le squelette d’une page en plaçant sur cette dernière l’ensemble des éléments qui doivent y figurer. Cette phase ne contient aucune intention graphique. L’ergonomie est seule maîtresse à bord et guide chaque choix. Les éléments doivent être cohérents, doivent avoir du sens pour vos personae et doivent permettre un accès simple et rapide à l’information.

Nous aimons beaucoup cette phase d’un projet d’accompagnement car nous rentrons alors dans le concret du projet et discutons avec vous des tenants et aboutissants du placement de chaque élément. C’est également à ce moment que les éléments prennent forme visuellement et aident l’ensemble des équipes à se projeter plus facilement sur le futur site.
Durant cette phase nous convoquons l’expertise que nous avons acquise lors de la réalisation de plusieurs sites internet/applications pour vous informer de certains principes (comme l’intérêt ou pas d’un slider par exemple) ou conventions ergonomiques. La satisfaction de vos personae est au coeur de la démarche.
Pourquoi travailler des gabarits lors de l’AMOE ?
Nous travaillons avec vous et dans votre intérêt : à aucun moment nous essayons d’orienter les gabarits pour prendre en compte une contrainte liée au CMS utilisé ou au logiciel propriétaire utilisé. On se concentre uniquement sur les besoins de la cible. Ici, il n’y a pas de parti pris.
Une phase clé dans le projet : ce travail intervient dans la continuité de l’ensemble des phases précédentes et se nourrit donc de tout ce que l’on a pu voir ensemble. Cette phase se déroule donc avec une vision claire en tête de ce que doit être la page pour les personae.
Un atout important à transmettre en annexe du cahier des charges : le fait de transmettre dans le cahier des charges ou dans le cahier des clauses techniques particulières des gabarits permet aux agences qui vont répondre de mieux se projeter dans le futur site ou application. C’est un gain de temps important aussi si vous demandez la réalisation de maquettes graphiques lors de la compétition. Les agences disposent alors d’une base commune pour travailler le graphisme du site et vous, vous disposez d’un référentiel (le gabarit) vous permettant de comparer l’interprétation de chaque agence répondante.
La création de gabarits ergonomiques peut être importante dans certains cas et demander la réalisation de plusieurs pages. Nous disposons alors d’un prototype complet. C’est particulièrement utile lorsque l’on veut tester rapidement le dispositif numérique que l’on imagine. Adobe XD ou Figma sont des outils récents qui permettent d’animer rapidement des pages et de simuler un site internet ou une application.
Découvrez nos expertises
Nous les mettons à disposition de vos projets
Soumettre les éléments aux futurs visiteurs : les tests utilisateurs
Quel intérêt pour des tests utilisateurs ?
Au cours d’un accompagnement AMOE, nous aimons interroger les utilisateurs de votre site. Que ce soit lors de la définition des cibles pour en comprendre les spécificités et leurs besoins ainsi que durant cette étape pour valider la structure des gabarits ou bien l’arborescence.
Les tests utilisateurs peuvent être réalisés de différentes manières :
- Soit par le biais d’un panel connu de votre société
- Soit par le biais d’un outil externe sur un panel représentatif de votre cible
Dans les deux cas de figure, nous préparons avec vous plusieurs scénarios d’usage avec un objectif à atteindre.
Nous analysons leurs réactions face aux différents écrans et les blocages qu’ils ont pu avoir. Ces tests permettent de confronter le travail réalisé aux pratiques des visiteurs et ainsi confirmer ou non la bonne prise en compte des besoins.
Cela donne également des indications sur les moyens d’accéder à l’information. Ainsi nous pouvons constater dès ce stade si un élément est correctement placé ou si à l’inverse il n’est pas vu, sa position est donc à revoir.

Moodboard graphique : élaborer le brief graphique du futur projet
Pourquoi passer du temps sur le graphisme à ce stade du projet ?
Lors de nos missions d’AMOE, nous consacrons généralement un atelier spécifique sur la question du graphisme. Cet atelier nous permet de préciser l’axe graphique qui est attendu pour le projet, c’est un aspect qui nous semble important d’aborder dans la phase du cahier des charges pour donner une idée claire aux agences de ce vers quoi vous voulez tendre concernant l’aspect futur, cela leur permet également de vérifier que leur patte graphique est en phase avec vos attentes.
Le livrable que nous vous transmettons, le moodboard graphique, vise à exprimer les tendances vers lesquelles vous souhaitez aller : choix typographique, couleurs principales, éléments graphiques qui plaisent, éléments à reprendre de votre charte… Il ne s’agit pas d’une charte graphique complète, cette dernière sera établie avec l’agence en charge de la réalisation si besoin. Ce document permet de donner une orientation en vue de la réalisation des premières maquettes.
De plus en plus souvent, des maquettes sont demandées lors des réponses aux appels d’offres, dans ce cas, cette étape d’élaboration du brief graphique nous semble indispensable pour permettre aux agences de vous faire des propositions graphiques qui feront mouche.
Conduite du changement : anticiper la formation des contributeurs
Exprimer les besoins de formation dans le CCTP
Au cours de la refonte, il sera nécessaire d’intégrer une phase de formation des futurs contributeurs. Il est donc important de pouvoir exprimer les besoins concernant l’accompagnement au changement dès la phase d’AMOE pour cadrer au mieux les attendus dans le CCTP. En effet, la bonne prise en main de l’outil par les contributeurs va être un aspect important de la réussite du projet. Suivant les projets, cette problématique peut faire l’objet d’un atelier spécifique.
Au cours de cet atelier, nous nous questionnerons sur la forme que doit prendre la conduite du changement et sur ce que l’agence en charge de la refonte du site devra mettre en place pour mener à bien cette phase stratégique : quelle forme doit prendre la formation des contributeurs (collectif, petits groupes, individuel…) combien de sessions seront à prévoir ? Quels seront les livrables à produire et à transmettre et sous quelle forme ? Tuto vidéo ? Découverte virtuelle, document support didacticiel, à imprimer ou à consulter sur l’ordinateur ? Etc.


Réactivité, rigueur et convivialité sont les maîtres-mots. Nous avons réussi à collaborer pendant de longues heures d’atelier, toujours très bien pilotées, tout en gardant une ambiance de travail agréable. Netemedia a également toujours pris le temps de bien assimiler les besoins et enjeux de ce projet de refonte pour la FFSA sans précipiter les échanges et les échéances.

L’équipe a tout particulièrement su cerner les enjeux de notre projet et plus largement les problématiques de notre organisation. Les interlocuteurs de Netemedia se sont naturellement intégrés à notre équipe projet pour être force de conseil dans toutes les étapes du projet. Netemedia poursuit aujourd’hui son accompagnement dans l’optimisation de notre site institutionnel, en vue d’une refonte totale.