Travail des contenus
Faire le point sur vos contenus et les préparer pour le futur siteL’importance d’un contenu de qualité
Les contenus d’un site web permettent de communiquer les informations clés aux visiteurs. C’est ce qui fait venir les visiteurs sur le site et ce qui les incite à rester. Le contenu et la façon dont ils sont organisés sur le site jouent un rôle crucial dans la façon dont les utilisateurs perçoivent et interagissent avec le site.
C’est également ce qui va entrer en ligne de compte dans le référencement naturel de votre site et vous permettra ainsi de générer plus de trafic. Lors de la refonte, le travail des contenus va jouer un rôle central puisque la refonte va être justement l’occasion de les mettre à jour, mais également de les retravailler en ayant un recul sur ce qu’il sera nécessaire de conserver et sur ce qu’il faudra faire évoluer, il est nécessaire d’y consacrer du temps et les ressources nécessaires. Durant la phase opérationnel dans le cadre d’une mission d’AMOA, nous vous accompagnons sur ce sujet.


Le travail des contenus au cœur du projet de refonte
Le travail des contenus lors de la refonte va donc se jouer sur deux aspects : la reprise des contenus existants (et éventuellement leurs mises à jour) et la création de nouveaux contenus.
Trier les contenus du site, déterminer ceux à créer, à faire évoluer, à supprimer, les organiser de manière logique pour les utilisateurs : ces étapes sont cruciales mais délicates, et particulièrement énergivores. Le travail des contenus peut par conséquent être éprouvant pour l’équipe projet, déjà fortement occupé par l’ensemble des problématiques de la refonte. C’est pourquoi chez Netemedia nous avons développé une expertise pour anticiper les difficultés et venir en support de l’équipe projet pour vous permettre de mener à bien ce travail sur les contenus, tout en gardant l’autonomie sur la contribution du site.
Préparer le travail des contenus en amont du projet de refonte
Un audit éditorial pour comprendre la force de vos contenus
L’audit éditorial est une étape initiale au travail que nous allons mener ensuite ensemble sur les contenus. Cet audit éditorial se base sur l’analyse de vos statistiques. L’objectif est d’étudier l’existant afin de dégager ce qui fonctionne et ce qu’il sera nécessaire de retravailler. Grâce à cette analyse, nous pourrons déterminer quels sont sur le site actuel les contenus les plus vus et ceux qui amènent le plus de visiteurs sur votre site mais également les contenus qui n’ont plus d’intérêt et qu’il ne sera pas nécessaire d’intégrer à la refonte. Bien sûr l’ensemble de l’analyse se fait en collaboration avec votre responsable éditorial. C’est aussi à ce moment là que l’on peut déterminer quel est le potentiel en référencement naturel de votre site.
L’arborescence pour organiser les contenus sur votre site
L’arborescence désigne l’organisation de l’ensemble du contenu et des pages d’un site ou d’une application et les liens entre chaque page. C’est ce qui permet d’organiser et de structurer les contenus sur votre dispositif numérique. C’est un élément déterminant de l’expérience utilisateur (UX) : le visiteur doit pouvoir trouver rapidement ce qu’il recherche, sans avoir à se poser de question. Mais surtout l’arborescence doit permettre d’engager votre visiteur à travers des termes qui font sens pour lui. C’est aussi pour cette raison qu’un menu de navigation (qui est la matérialisation de votre arborescence sur votre site) doit être visible (à ce propos le très bon article du Nielsen Norman Group : Hamburger Menus and Hidden Navigation Hurt UX Metrics).
L’arborescence doit donc être construite selon la logique des utilisateurs que vous cherchez à atteindre, c’est pourquoi elle doit toujours être réalisée en regard des personae.
Le travail sur l’arborescence fait l’objet de plusieurs ateliers en itération avec l’équipe projet.
Au cours de ces ateliers, nous procédons à une mise à plat de l’ensemble des contenus, nous devons pour cela lister les pages actuelles à conserver sur le futur site et les futures pages à intégrer. Puis nous rassemblons les contenus d’une manière logique pour les personae, en prenant en compte les recommandations ergonomiques (un nombre de rubriques limité au menu principal, des sous-rubriques équilibrées, une profondeur de contenu qui n’excède pas trois clics pour les informations fondamentales).

Lors de ces ateliers, nous abordons l’arborescence de l’ensemble des dispositifs de navigation : menu principal (avec tous ces niveaux de profondeurs), menu de navigation secondaire, footer, mais également navigation au sein de l’espace connecté ou de l’extranet si votre projet en prévoit la mise en place, et leur articulation.
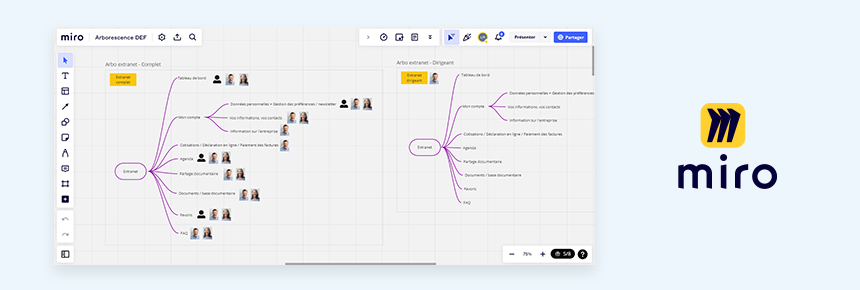
Grâce à des outils comme Miro ou Xmind, nous formalisons l’arborescence de manière schématique pour en permettre la diffusion notamment lors de l’appel d’offres.
Selon les projets et leurs complexités nous pouvons être amenés à utiliser des méthodes impliquant les utilisateurs finaux comme le tri de carte ou les tests utilisateurs pour déterminer l’arborescence la plus adéquate. L’intervention des utilisateurs est souvent assez déterminante notamment sur le choix des termes ou la hiérarchie des éléments.
La matrice des contenus pour anticiper le travail éditorial
Une fois l’arborescence déterminée, il est parfois nécessaire de réaliser un travail plus poussé sur les contenus pour vous permettre d’anticiper les ressources (temps/homme) qu’il vous sera nécessaire de déployer lors du projet de refonte.
Selon vos besoins, nous pouvons dédier un atelier à la création d’un document que nous appelons « la matrice des contenus », c’est un document Excel dans lequel nous consignons tout le travail à faire sur les contenus. Pour élaborer ce document, nous faisons le point page par page de la future arborescence pour déterminer avec vous, si le contenu existe, s’il sera repris tel quel ou à retravailler, s’il sera à créer ou éventuellement à récupérer depuis d’autres pages qui n’existeront plus sur le futur site. Nous apportons également une information sur la densité de contenus qu’il y aura sur la page : faible, moyenne ou grande et si un niveau de droit est requis pour accéder au contenu (certains contenus peuvent être réservés aux personnes connectées par exemple).
Si cela est possible à ce stade nous indiquons également dans ce document qui sera responsable de la rédaction ou de la relecture/validation de ces contenus.
Nous annotons le fichier de tous les commentaires et les questionnements que nous avons eu lors de l’atelier et enfin dans certains cas, nous indiquons des liens vers des pages de sites existants pouvant servir de modèle (repérés lors de l’analyse des sites concurrents par exemple). Ce document permet ainsi d’avoir une vue d’ensemble sur le travail éditorial que vous pourrez partager avec toutes les parties prenantes du projet en amont de son lancement.
Vous accompagner lors de la migration des contenus avant la mise en ligne
Préparer un document efficace pour la migration des contenus
Lorsque le nouveau site est développé, un travail de mise en place des contenus est à prévoir avant sa mise en ligne. Les nouveaux contenus sont généralement intégrés directement dans le back-office du nouveau site. Les contenus existants qui seront à reprendre dans le nouveau site sont généralement migrés de l’ancien site vers le nouveau pour éviter un travail de saisie contraignant et chronophage.
Il est donc nécessaire de fournir aux développeurs un document (généralement un fichier XLS) leur indiquant les contenus qu’il sera nécessaire de migrer en précisant la correspondance (au niveau de la structure html) entre les éléments de l’ancien site et les éléments du nouveau. En effet, entre votre ancien site et le nouveau, l’architecture des pages aura évolué avec bien souvent des structures de pages différentes (par exemple, ce qui correspondait avant au texte d’introduction de la page sera désormais repris en tant que chapeau sur la vignette). Il est également possible que de nouveaux éléments soient à ajouter sur les pages, comme des mots-clés ou le nom de l’auteur. Tous ces éléments seront donc à prendre en compte dans le document de migration.
Cette étape est souvent génératrice de beaucoup d’inquiétude pour vos équipes, et on le comprend car les enjeux sont importants, c’est pourquoi nous vous accompagnons dans la création du document de migration et sa prise en main en main par vos équipes pour un transfert le plus efficace possible.

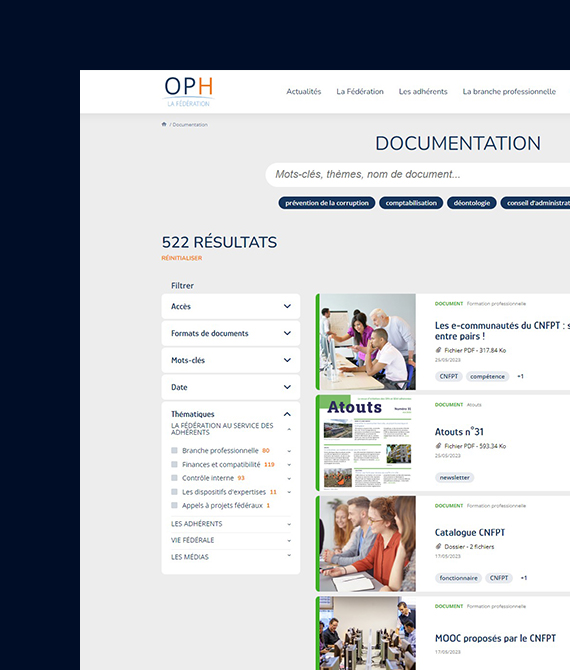
Cas concret : la mise à jour de la base documentaire lors de la refonte du site FOPH
La refonte du site de la FOPH a donné lieu à un travail conséquent sur la base documentaire. À cette occasion les quelque 800 documents actifs présents dans le centre de ressource (le nom de l’espace dédié à la consultation des documents avant la refonte) ont été triés, mis à jour et affecté dans un nouveau plan de classement avec des mots-clés associés.
L’ensemble des équipes de la FOPH a d’abord été mobilisé pour créer un plan de classement qui répond aux problématiques de leurs adhérents puis définir une liste arrêtée de mots-clés permettant de qualifier plus précisément chaque type de document.
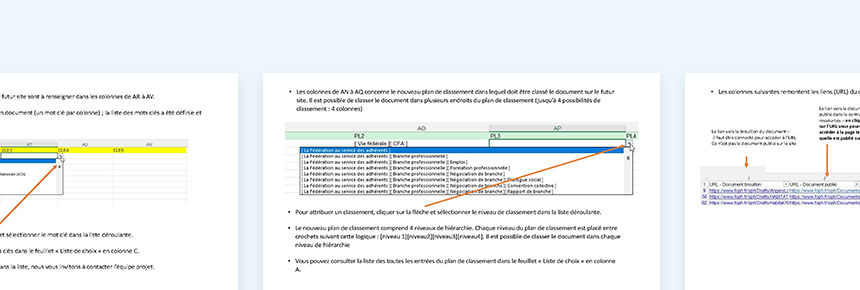
Avec l’aide de l’équipe projet nous avons ensuite procédé à un export de la base documentaire sur fichier XLS, de manière à rendre visible des informations permettant d’identifier le document sans nécessairement avoir besoin de le consulter sur le site. Puis nous avons constitué un fichier XLS par pôle d’expertise pour les attribuer aux personnes compétentes pour la réaffectation des documents. Nous avons également créé une notice explicative pour permettre une uniformisation des process et une autonomie des contributeurs dans ce travail sur la migration des contenus.

Et le graphisme dans tout ça ?
Moorboard graphique, un atelier pour vous aider à vous exprimer sur vos attentes graphiques
Les choix graphiques vont jouer un rôle important dans l’organisation des contenus sur le site. Or il n’est pas toujours évident de communiquer ce qui nous plaît dans le graphisme d’un site, c’est pourquoi nous avons conçu un atelier spécifique pour vous aider à déterminer ce qui vous plaît ou ne vous plaît pas dans le graphisme d’un site et ce que vous souhaiteriez avoir pour votre projet.
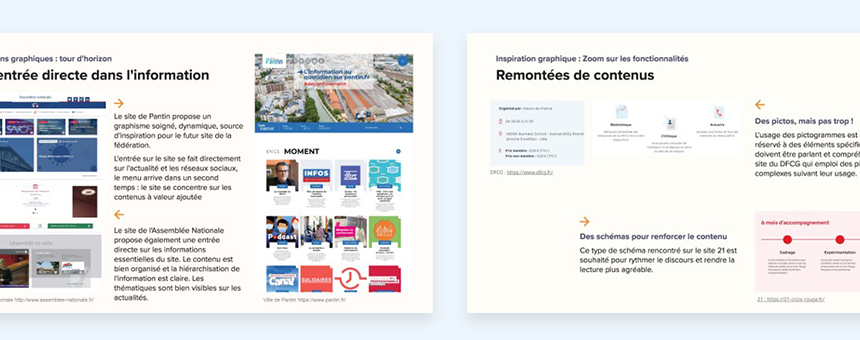
En amont de l’atelier, nous vous demandons de nous transmettre des liens vers des sites, qui ne sont pas nécessairement dans votre activité, mais qui ont attiré votre attention. C’est important que vous puissiez effectuer cette première recherche car à l’aide de cette sélection, nous pouvons définir des grandes tendances et la nourrir avec nos propres sources (car nous avons en tête plein d’idée de sites à visiter). Au cours de l’atelier, nous effectuons un tour d’horizon de ces différentes sources d’inspiration, en faisant le focus sur les grandes composantes du graphisme : l’organisation de la page, la typographie, les couleurs, l’usage des visuels et des pictogrammes… Nous nous attardons sur la présentation des certaines fonctionnalités qui seront également clés dans votre projet. Nous passons également en revue votre charte graphique actuelle et les contraintes à respecter.
À l’issue de cet atelier, nous réaliserons un compte rendu synthétique et illustré de vos choix graphiques, dans lequel nous exprimons clairement vos attentes et vos contraintes. Ce document, le moodboard graphique, sera intégré en annexe du CCTP, vous pourrez également vous y référer lors des phases de conception UX/UI du projet.



J’apprécie la qualité du travail réalisé d’un point de vue graphique et ergonomique, ainsi qu’en termes d’écoute et de recherche de solutions à nos demandes. D’un point de vue relationnel, j’apprécie en outre de ne pas être considéré comme un simple « numéro de client » comme dans certaines agences et de pouvoir échanger facilement avec Netemedia.

En amont du projet, nous avons mené 3 ateliers de travail avec Netemedia pour s’immerger et bien cadrer le périmètre du projet. Netemedia nous a aidé à bien comprendre l’organisation et les process de recrutement du CNRS et à définir les différents utilisateurs cibles du site internet. C’était vraiment intéressant et enrichissant de travailler en partenariat avec Netemedia sur cette phase de cadrage. Ce travail commun nous a permis de concevoir & de développer le nouveau site carrières du CNRS dans de parfaites conditions.