Accompagnent opérationnel : du développement du site web aux tests
Un projet web (refonte site, création intranet ou application) demande plusieurs mois d’effort aussi bien pour vous que pour l’agence en charge de la réalisation. Après une sollicitation importante de vos équipes durant la phase de création des UX/UI, il est temps pour l’agence de lancer le développement de votre site web. Nous serons donc aussi présents durant cette phase opérationnelle pour un accompagnement stratégique et opérationnel.
Vous accompagner durant les différentes étapes du développement du site
Faciliter les échanges avec l’équipe de développement
L’accompagnement opérationnel se découpe généralement en plusieurs sous-parties (lecture et correction des spécifications fonctionnelles, migration et vérification des contenus et phase de recette), et une attention particulière est à porter pour chacune d’entre elles.
Lors de nos différentes expériences, nous avons constaté que nous avons joué un rôle dans la fluidification des échanges entre l’équipe projet et l’équipe de développement notamment sur des points techniques et c’est particulièrement vrai quand le projet comporte la liaison avec des outils tiers (votre outil métier par exemple ou CRM/ERP). Nous intervenons comme un support de vos équipes projet jusqu’à la mise en ligne et parfois même après.
Notre relation constante avec les différentes équipes nous permet de répondre aux questions, de lever les éventuels points de blocage et d’être force de proposition sur l’ensemble des sujets.
Vous aider à préparer sereinement la migration des contenus avec vos équipes
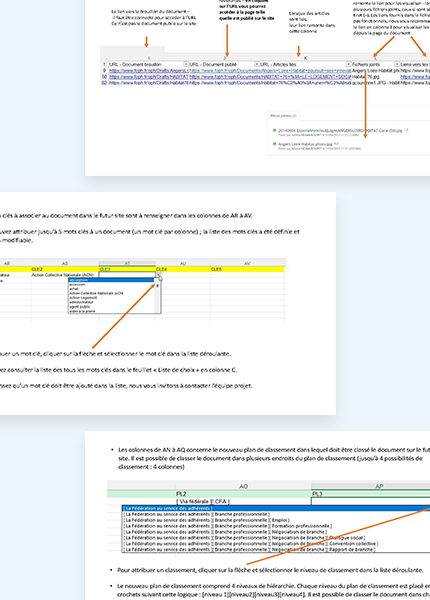
Pour encadrer le travail de migration des contenus, nous créons un document XLS pour un transfert le plus efficace possible, et nous vous accompagnons dans sa prise en main. L’objectif de ce travail de préparation est aussi de s’assurer que les contenus que l’on va migrer doivent l’être.
En effet la refonte d’un site internet est souvent l’occasion de faire du tri. C’est une étape cruciale car on va devoir déterminer quels sont les contenus à conserver et pour cela plusieurs paramètres vont devoir être pris en compte : le contenu est-il encore d’actualité ? Le contenu doit-il être mis à jour ? Le contenu génère-t-il du trafic ? …
Cette étape est souvent pour vos équipes une étape génératrice de beaucoup d’inquiétudes. Les équipes ont l’impression d’être au pied d’une montagne difficilement accessible. Notre rôle ici est de faciliter l’ascension en balisant le terrain et en organisant les étapes de repos.

Lors du développement d’un site internet dans le cadre d’une refonte, les développeurs mettent en place l’ensemble des fonctionnalités et travaillent l’ergonomie pour l’adapter aux maquettes réalisées lors de la phase d’accompagnement UX.
Le site est alors dépourvu de contenu. Ceux-ci sont généralement récupérés de votre ancien site et migrés dans celui en construction. Cependant l’architecture des pages a évolué et le nouveau site va apporter des nouveautés de structure (nouvelles parties dans une page, nouvelles fonctionnalités…) qu’il conviendra de prendre en compte lors de la migration.
Les spécifications fonctionnelles : point de départ du développement du projet
Qu’est ce que les spécifications fonctionnelles ?
La rédaction des spécifications fonctionnelles ou fiches fonctionnelles détaillées (FFD) ou cahier des charges fonctionnel est une étape importante. Il s’agit d’un document rédigé par l’agence de développement qui va préciser toutes les interactions, sources des données et fonctionnements souhaités pour le futur site.
Pour chaque élément qui constitue votre site, voici quelques questions non exhaustives auxquelles les FFD devront répondre :
- Quelles actions au survol ou au clic sur cet élément ? L’idée ici est d’expliciter les éléments pour éviter les erreurs et donc de détailler ce qui se passe lors d’un clic si cela n’est pas clair.
- Quelles règles sont appliquées (pour la remontée des actualités en page d’accueil par exemple) ? Aléatoire, la plus récente en premier, uniquement celles sélectionnées ? On explicite les comportements attendus car ils dépendent de vos choix éditoriaux
- Quelle est la source de certains contenus ? Les contenus sont issus d’un outil tiers ? Quelle règle est appliquée, quelle fréquence de mise à jour ? Faut-il prévoir une modération ? On met en avant les éléments techniques pour que les règles de gestion soit claires pour les développeurs
- Cet élément est-il administrable ? Si oui par qui ? Dans quelle mesure et sur quelle latitude l’administration du contenu est possible ? On établie clairement les niveaux de droits, tous les administrateur du site n’ont pas la possibilité d’accéder à l’ensemble des pages.
Bien que les spécifications fonctionnelles soient aussi à destination des développeurs, il est important que l’équipe projet les valide avant le lancement du développement. Ce document est en effet garant du respect des fonctionnements définit et confirmés lors de la phase UX (garantissant ainsi l’expérience utilisateur).
Notre valeur ajouté dans la relecture des spécifications fonctionnelles
Fort de notre expérience dans la gestion de projet web, nous avons été amenés pendant plusieurs années à écrire des fiches fonctionnelles détaillées lorsque Netemedia réalisait encore du développement de site et projet web. Nous sommes donc en mesure de vous accompagner et vous conseiller sur ce sujet.
Nous effectuons des relectures des spécifications fonctionnelles en nous assurant que l’ensemble des éléments exposés sont compréhensibles par tous et que le fonctionnement proposé correspond aux besoins. A cette occasion nous réalisons avec le client certaines réunions spécifiques de relectures afin de s’assurer de la bonne compréhension de chaque comportement. Nous faisons à cette occasion des démonstrations depuis des back-offices existant ou des applications existantes.
Nous nous assurons aussi que la partie référencement naturel soit traitée de manière efficace, notamment via un plan de redirection co-construit avec vous et ajusté après la mise en production du site (l’objectif est de minimiser l’impact sur vos positions lors d’une refonte).

Découvrez nos expertises
Nous les mettons à disposition de vos projets
Dernière ligne droite : tests et mise en ligne du site
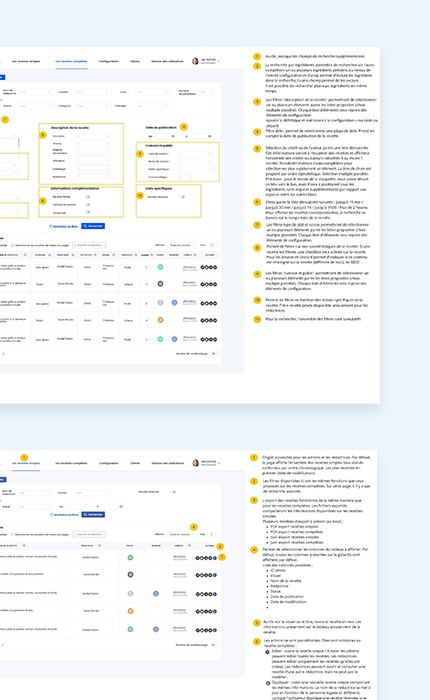
Place à la recette du site : vérifier le bon fonctionnement
Quelques semaines ont pu s’écouler entre la validation des spécifications fonctionnelles et la phase de recette [livraison de votre site ou application dans un environnement protégé pour effectuer des tests]. Durant cette période, les équipes de l’agence sélectionnées n’ont pas chômé, ils ont mis en place les développements nécessaires à votre projet et ont généralement effectué une première phase de recette.
C’est à ce moment que vous recevez l’URL de votre site et que vous pouvez pour la première fois le voir prendre vie ! Il s’agit de votre site internet, disponible depuis un environnement de test (aussi appelé environnement de dev) et qui n’est accessible que pour les personnes en ayant les accès. Autrement dit, vos clients et utilisateurs finaux n’y ont pas accès.
Avant de le rendre accessible à tous, il est nécessaire de vérifier son fonctionnement, c’est ce qu’on appelle la phase de recette ou encore la phase de test, puis d’ajouter les derniers contenus. C’est une étape cruciale avant la mise en ligne qui sollicite beaucoup les équipes.
Sur certains projets la phase de recette est scindée en plusieurs phases :
- Recette fonctionnelle. Cette recette a lieu sur un environnement de développement. Le contenu n’est pas nécessairement le bon. L’objectif ici est de tester les grandes fonctionnalités du site ou de l’application. Il arrive que sur cet environnement et durant cette phase l’ensemble des données soit supprimé pour les besoins du développement.
- Préparation à la mise en production. Une fois le fonctionnel validé un nouvel environnement est mis en place. Cet environnement de pre-production va recevoir les contenus validés et sera sans doute l’environnement final de production.
Un accompagnement pour une phase de test efficace
Là aussi l’équipe Netemedia sera à vos côtés. Nous organiserons avec vos équipes la répartition des tâches et pouvons les conseiller pour améliorer leur productivité sur ce type de tache. Netemedia réalisera également toute une série de tests pour vérifier la conformité graphique (notamment l’intégration html/css) et fonctionnelle sur plusieurs terminaux (mobile/desktop et navigateurs). Plusieurs types de tests peuvent être réalisés à cette occasion : tests de réactivité, test de charge, test de sécurité, test d’accessibilité et de navigation etc.. Le périmètre est vaste et chronophage.
Nous créons des scénarios d’usage et réalisons nous-même et avec votre équipe projet des tests utilisateurs (user testing ou UX testing). Le but des scénarios est de remplir un objectif qui pourrait être réalisé par un visiteur du site (par exemple : dans le cadre d’un site e-commerce, nous avons réalisé plusieurs scénarios de passage de commande avec différent mode de paiement et lieux de livraison pour vérifier la conformité des actions et des prix de livraison de plusieurs cas de figure).
Grâce à notre connaissance des back-offices, nous vous aiderons à manipuler celui-ci si nécessaire. (L’agence en charge du développement vous formera en amont au back-office du site pour que vous puissiez être autonomes dessus).
Les retours s’effectuent le plus fréquemment sous forme de tickets et via des échanges directs avec l’équipe de développement pour résoudre certaines erreurs. Nos capacités en gestion de projet vous aideront dans le suivi de l’avancement des différents retours et la hiérarchisation des priorités. Nous avons pu rencontrer plusieurs outils de gestion de tickets (Trello, Redmine, BugTracker, Jira, Monday…) au cours des années et connaissons ainsi les subtilités de ces derniers et les astuces pour en tirer le meilleur.
La mise en ligne de votre projet
Votre projet de refonte touche à sa fin et votre site est fin prêt pour être visible de vos utilisateurs ! L’ensemble du périmètre fonctionnel a été développé et le procès-verbal a été signé déclenchant la mise en production (et la période de garantie).
Une dernière étape est nécessaire : la mise en ligne de votre projet.
Nous assistons l’agence en charge du développement pour assurer le bon déroulement de la mise en production. Notamment nous planifions l’ensemble des étapes nécessaires à la mise en production en nous assurant du rôle et de la responsabilité (RACI) de chaque partie lors de cette phase cruciale.
Nous réalisons également des phases de contrôles et des tests pendant la période de garantie qui suit la mise en ligne (aussi appeler passage en prod) pour assurer la bonne conformité du site en production. Après la mise en ligne du site c’est souvent le moment de réaliser des améliorations notamment en ayant recours à un test A/B ou A/B testing (présenter à ses visiteurs une version A et une version B d’une même page pour déterminer laquelle est la plus performante ou pour tester l’utilisabilité du site).


En amont du projet, nous avons mené 3 ateliers de travail avec Netemedia pour s’immerger et bien cadrer le périmètre du projet. Netemedia nous a aidé à bien comprendre l’organisation et les process de recrutement du CNRS et à définir les différents utilisateurs cibles du site internet. C’était vraiment intéressant et enrichissant de travailler en partenariat avec Netemedia sur cette phase de cadrage. Ce travail commun nous a permis de concevoir & de développer le nouveau site carrières du CNRS dans de parfaites conditions.

J'ai grandement apprécié ma relation avec les membres de Netemedia tout au long du projet. L'équipe s'est montrée très réactive. Ils ont rapidement répondu à nos questions, préoccupations et demandes de modifications. Leur disponibilité a été un atout précieux pour résoudre les problèmes de manière efficace et maintenir le projet sur la bonne voie. Je recommanderais Netemedia en raison de leur expertise technique solide et de leur capacité à fournir des solutions personnalisées parfaitement adaptées à notre projet.

C’est déjà fini ?
La prestation AMOA s’arrête ici mais nous pouvons continuer, après la mise en ligne, à vous accompagner sur toutes vos problématiques numériques, notamment sur la phase d’accompagnement et de formation des équipes, ainsi que sur la phase d’évolution qui interviendra éventuellement une fois le site confronté à la réalité.