Audit technique
Faire un état des lieux technique de votre site (code, performance, accessibilité...)Audit technique dans le cadre d’une optimisation continue
Un site internet a une durée de vie plus ou moins importante en fonction de son secteur d’activité et la concurrence à laquelle il doit répondre. Ainsi l’équipe projet d’un site e-commerce va suivre un certain nombre d’indicateurs. Elle va ensuite opérer régulièrement des optimisations sur son site en fonction de ces derniers.
L’amélioration continue de son site internet est vitale pour toute entreprise dont l’activité dépend de celui-ci. Dans le cadre de cette optimisation un audit technique du site peut être réalisé. Cet audit technique peut être général ou plus spécifique.
Il n’est pas rare qu’un audit technique soit déclenché en fonction d’un point bloquant ou d’un retour d’utilisateurs sur certaines problématiques. L’audit a ici pour objectif de trouver le défaut afin de pouvoir le corriger. Nous réalisons alors un audit du code source, des plugins installés et de certains éléments pour déterminer si l’ensemble est conforme.
Dans la pratique, nous effectuons assez peu d’expertises techniques de sites en amélioration continue car ce n’est pas notre cœur de métier. Ce type d’expertise peut durer plusieurs jours à plusieurs semaines et convoquer de nombreuses compétences.


Audit technique dans le cadre de la refonte d’un site internet
À l’inverse nous réalisons régulièrement des audits techniques dans le cadre d’un projet de refonte d’un site internet. En effet les clients souhaitent savoir dans quel état est le site techniquement avant la refonte.
Dans le cadre de nos missions d’AMOE l’audit est intégré en annexes lors de la rédaction du CCTP et donc inclus dans l’appel d’offres afin que les agences répondantes aient toutes les informations.
L’expertise technique sollicitée dans le cadre de ce type de projet consiste à se focaliser sur l’existant en gardant en tête qu’un projet de refonte est engagé. Ainsi l’objectif ici n’est pas de repérer des éléments à corriger ou des éléments pouvant poser des problèmes mais de comprendre l’existant techniquement. On observe aussi quelles sont éventuellement les briques techniques pouvant être conservées.
Dans le cadre de notre accompagnement technique, il peut aussi arriver que nous mettions le doigt sur certains éléments problématiques et que nous proposions alors des correctifs à réaliser le temps que le projet de refonte se réalise.
Un Audit technique concrètement c’est quoi ?
Comme on a pu le voir précédemment un audit technique est un terme générique qui recouvre plusieurs types d’audits (dont l’audit SEO dont on ne parlera pas ici).
Audit de code
L’audit du code source d’un site internet est sans doute le type d’audit que l’on attend principalement quand on mentionne un audit technique.
Il peut intervenir soit dans le cadre d’une optimisation (afin de corriger un point) soit dans le cadre d’une AMOE (afin de déterminer ce qui est utilisable).
La plupart des sites Internet que nous rencontrons dans le cadre de notre activité d’accompagnement digital sont animés par un CMS (WordPress, Drupal, Typo 3..) et donc le code source de ces sites est celui de ces CMS. Cependant les CMS ont des limites et la plupart du temps il y a des plugins ou add-ons qui viennent combler ces limites. Et quand cela ne suffit pas du développement spécifique peut-être réalisé.
Nous pouvons donc le constater il y a souvent plusieurs couches de codes qui doivent interagir entre elles. À cela s’ajoute dans certains cas le non-respect des bonnes pratiques recommandées lors de l’usage d’un CMS. L’audit de code va donc avoir pour objectif de déterminer si les bonnes pratiques sont respectées dans un premier temps, si d’un point de vue sécurité le code exécuté ne présente pas de risque majeur et si un conflit n’a pas lieu entre plusieurs codes (CMS, plugins et développé).
Des outils comme Balckfire ou NewRelic vont permettre d’analyser les flux d’exécutions et de détecter les problèmes. Couplé à une analyse du code source cela permet de remédier à des situations problématiques et permet ainsi au site de continuer son existence pendant la durée du projet.

Quand nous intervenons dans le cadre d’un accompagnement digital l’audit de code nous permet de comprendre ce qui est en place et de déterminer si certaines briques logicielles peuvent être réutilisées. Cela nous arrive fréquemment de pouvoir déterminer s’il convient ou non de garder l’existant. C’est une source d’économie qui peut être importante et c’est aussi la garantie de gagner un peu de temps. Cependant les agences sont très réticentes à reprendre du code dont elles ne sont pas à l’origine. C’est pourquoi nous mettons en œuvre cet audit en amont et qu’il est réalisé dans la phase d’analyse de l’existant. Cela va permettre aussi de rassurer les candidats.
Audit de performances
La performance d’un site internet est au cœur des conversations depuis plusieurs mois car le maître du web (Google) a décidé de sanctionner les sites trop lents dans les résultats de recherche.
Cette décision qui s’accompagne bien sûr d’indicateur aux dénominations plus barbares les unes que les autres (LCP, CLS, INP, FCP etc..) a fait trembler la toile car depuis l’apparition des connexions haut débit les sites internet ont pris du poids voir beaucoup de poids passant de quelques dizaines de Ko à presque 10 Mo en 2023 [la réponse de ChatGPT sur cette question].
La question maintenant est de savoir comment faire pour rendre plus performant un site tout en négociant avec l’ensemble des acteurs qui ne veulent pas d’un site moins beau, moins animé ou avec moins de vidéos. La prise en compte des besoins primordiaux des personae peut aider à trancher certaines questions.
Cependant même si techniquement plusieurs éléments peuvent être convoqués pour permettre d’améliorer la performance (comme l’utilisation de systèmes de cache, les optimisations côté serveur ou encore l’optimisation du code) il est un critère qui ne pourra pas changer c’est le nombre d’éléments que l’on va charger sur une page. En effet les sites présentent tous beaucoup d’informations et souvent ces informations sont visuelles. Chaque image a un poids et un impact sur le temps de chargement du site et il faut en avoir conscience.
L’audit de performance va donc chercher si techniquement des améliorations sont possibles et va aussi sensibiliser les éditeurs d’un site sur le poids de chaque élément et sur la nécessité de chaque élément convoqué sur une page.
Face aux problèmes techniques : les écueils à éviter
Il est important de cerner au mieux le profil de vos contributeurs et le « rythme de vie » de votre projet pour éviter une de ces deux voies :
- Choisir la solution de facilité : on vous propose le système en vogue et vos équipes devront s’y adapter sans tenir compte de leur métier,
- Réaliser une usine à gaz : on développe une solution trop complexe en essayant de tenir compte de toutes les contraintes et en utilisant des briques logicielles fermées ou propriétaires.
Notre expertise technique quand elle est sollicitée, soit en amont lors de la phase d’AMOE ou en aval lors de la phase d’AMOA, permet de trouver une troisième voie respectueuse des utilisateurs et utilisant des solutions techniques adaptées.
Audit d’accessibilité
L’objectif principal d’un audit d’accessibilité web est de vérifier si le contenu numérique est conçu de manière à être utilisable et accessible par tous, indépendamment de leurs capacités physiques, cognitives ou sensorielles.
Expert en évaluation de l’accessibilité numérique d’un site internet depuis 2005 Matthieu Moreau, fondateur de Netemedia, a à cœur de défendre l’accessibilité dans l’ensemble des projets auxquels il participe. Cela implique de pouvoir faire respecter de la phase de conception d’un site internet les règles du RGAA. C’est un point que nous mettons en avant lorsque nous accompagnons des clients en AMOA car l’ergonomie et le graphisme d’un site vont jouer énormément dans l’accessibilité d’un site.
Dans le cadre d’un projet en AMOE l’accessibilité numérique est souvent mentionnée car nous sommes en présence fréquemment d’association ou d’entités publiques. Pour ces clients c’est une obligation que de rendre accessible leur site internet.

L’audit ou l’évaluation de l’accessibilité d’un site va faire appel à des compétences techniques (notamment pour vérifier que le code du site ne va pas à l’encontre des recommandations du RGAA en bloquant par exemple la navigation au clavier) mais aussi à des compétences éditoriales, graphiques ou encore ergonomiques. L’accessibilité est au croisement de plusieurs expertises et le contenu d’un site se doit aussi d’être accessible. Il en est ainsi des tableaux de données, des graphiques, des documents associés etc..
Dans le cadre d’un accompagnement, nous mentionnons dans le CCTP ou le cahier des charges le souhait ou l’obligation du client à se faire auditer. Cela prévient les agences répondantes de ce besoin et permet de sélectionner les agences à même d’y répondre.
L’audit d’accessibilité est alors réalisé par un prestataire tiers, proposé par l’agence en charge de la réalisation ou par Netemedia
Analyse des flux d’échanges entre outils
Pour ce dernier type d’audit technique il s’agit plus d’une analyse technique du site web que d’un audit.
Afin qu’un projet puisse être réalisé et surtout puisse dépasser ses objectifs de départ il est important de comprendre les flux de données qui peuvent être en jeu.
S’il y a quelques années un site internet pouvait n’exister que par lui-même il est de plus en plus fréquent de voir des interactions entre plusieurs systèmes d’information. Et c’est ce qui fait d’ailleurs la force d’internet actuellement. Découvrir ces liens, imaginer ces liens ou comprendre ces liens fait partie de cette analyse des flux que nous proposons. Nos expériences nous ont amenés à mettre en place de nombreux connecteurs entre plusieurs systèmes d’information, développer des API et créer des ponts avec des outils métiers très divers.
Comprendre les schémas entre les différents systèmes est ce qui fait notre force et permettra à votre projet de passer une étape supérieure et à votre équipe projet de gagner du temps sur leurs tâches quotidiennes.
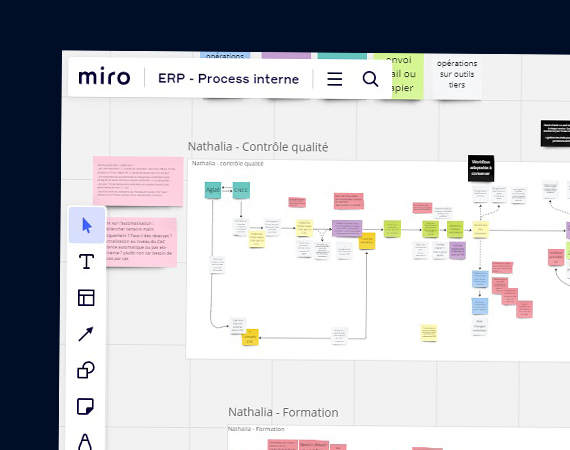
Un cas concret : un audit technique pour optimiser le parcours des utilisateur dans un ERP
Lors de notre accompagnement technique dans le projet de refonte de l’ERP de la CRCC de Paris, nous avons dans un premier temps échangé avec les équipes pour comprendre le fonctionnement et les différents outils utilisés et reliés ou non à l’ERP actuel.
Dans un second temps, nous avons poussé la réflexion pour un parcours optimisé. Nous avons ainsi proposé des connecteurs entre le nouvel outil métier et un logiciel d’emailing, un logiciel de gestion d’événements ou encore un logiciel d’envoi de courrier papier. Cela dans l’optique de gagner du temps au quotidien.


Et l’éco-conception ?
Depuis quelques mois le sujet de l’éco-conception fait son apparition dans les appels d’offres publics et dans les consultations. Le numérique a un impact non négligeable sur le développement des gaz à effets de serre et ce à travers 2 facteurs : l’hébergement du site et la bande passante nécessaire à afficher le site.
La première question à se poser est donc de savoir si le projet que l’on doit réaliser à une réelle utilité. Il est important de se questionner sur ce point avant de lancer un projet numérique. Une fois acté l’utilité du projet, les questionnements sont nombreux pour rendre un site internet le moins consommateur d’énergie : poids des pages, poids des images, animations, vidéos, hébergement… Nous allons porter ces questions avec vous lors des différentes phases d’accompagnement afin de préciser clairement sur les documents constituant l’appel d’offres quelles sont les attentes sur ce point. L’éco-conception fait maintenant partie des sujets à aborder lors d’une mission d’accompagnement digital.
Un référentiel d’éco-conception numérique des services est disponible en ligne.


Réactivité, rigueur et convivialité sont les maîtres-mots. Nous avons réussi à collaborer pendant de longues heures d’atelier, toujours très bien pilotées, tout en gardant une ambiance de travail agréable. Netemedia a également toujours pris le temps de bien assimiler les besoins et enjeux de ce projet de refonte pour la FFSA sans précipiter les échanges et les échéances.

Nous avons fait appel à Netemedia pour nous accompagner dans le projet de refonte globale de notre site internet et nous sommes ravis de cette collaboration. Le site « historique » du CGLPL n’a quasiment pas évolué depuis sa création en 2009 et ne correspond plus aux standards actuels, tant au niveau technique qu’esthétique. État des lieux de l’existant, réflexion sur nos publics cibles, révision complète de l’arborescence, pistes graphiques, etc., l’équipe de Netemedia nous a grandement aidés à tout remettre à plat, à nous poser les bonnes questions et à créer de solides bases pour le futur de notre site internet. Très compétents et sympathiques, Matthieu et Morgane nous ont apporté leur expertise dans un domaine que nous ne maitrisons très peu. Ils ont su nous conseiller et nous orienter avec précision, patience et bienveillance. Ils ont aujourd’hui toute notre confiance. Après l’AMOE pour établir le cahier des charges et la sélection du prestataire pour le développement du nouveau site internet, c’est avec plaisir que nous poursuivons l’aventure avec Netemedia pour l’AMOA dans le cadre de l’exécution de cette refonte.