Gabarits ergonomiques
Anticiper le travail des maquettes de votre site webRéfléchir à l’organisation des pages clés
Gabarit, Zoning, Wireframe, Mock-up, maquette fonctionnelle, prototype de site web… différents termes sont employés pour désigner la représentation basique des pages clés d’une interface. Chez Netemedia, nous parlons de gabarits ergonomiques. C’est une étape qui intervient en amont de la construction des maquettes du site internet, une fois que l’on a une idée concrète de l’architecture du futur site et des pages qui vont le composer.
L’objectif principal lors de la réalisation d’un gabarit ergonomique est la mise en place d’un agencement idéal des fonctions au sein de chaque page, selon les attentes des internautes et des contenus, sans prendre en considération le design. On est donc ici pleinement dans le cadre d’une démarche UX qui vise à construire les pages du site en prenant en compte les besoins des utilisateurs. Démarche que nous mettons en place lors de l’accompagnement opérationnel de nos clients en AMOA.


Une étape préparatoire aux maquettes de votre site web
Il n’y a pas d’intention graphique à ce stade, on part généralement sur un maquettage web en noir et blanc, avec une typographie basique et des blocs simplifiés réalisés à l’aide de logiciel de conception tel que Figma, Miro ou encore Adobe XD. L’idée est de pouvoir faire rapidement plusieurs constructions visuelles de la page, en agençant différemment les espaces qui la compose. En bref, c’est l’occasion d’essayer, de tester, de corriger, de recommencer… car il sera bien plus difficile de faire bouger les choses lorsque le graphisme sera en place.
Les gabarits ergonomiques sont donc un véritable outil de réflexion. Ils doivent pouvoir évoluer en même temps que le projet se concrétise, que la vision du futur site, de l’intranet, de l’application… s’affine.
L’idée également derrière cette schématisation est de se concentrer sur l’aspect fonctionnel sans se préoccuper des enjeux graphiques (qui ont tendance à capter l’attention).
Les gabarits , un outil clé pour votre projet
Voici 5 bonnes raisons qui pourront peut-être vous convaincre (si ce n’est pas déjà fait) d’adopter le principe des gabarits ergonomiques.
Les gabarits permettent de :
• Vérifier que l’ergonomie de chaque page répond bien aux objectifs fixés.
• S’assurer qu’aucune fonctionnalité ou information n’ont été oubliées
• Donner un cadre clair au graphiste et lui permettre et de se concentrer uniquement sur son expertise.
• Gagner du temps sur la phase des maquettes en évitant les allers-retours
• Préparer le contenu éditorial et iconographique du futur site ou de l’application.

A quel moment faut-il produire des gabarits ergonomiques ?
Lors de l’appel d’offres : La construction des gabarits est l’une des prestations que nous proposons dans le cadre de l’AMO d’un site web car ses bénéfices sont multiples. C’est en effet un outil de conception très efficace pour faire avancer la réflexion de l’équipe projet, pour avoir des éléments concrets à soumettre aux équipes de direction, mais également pour permettre aux agences répondantes de se projeter sur le futur site et d’établir des maquettes sur une base commune (lorsque celles-ci sont demandées). Nous nous concentrons alors sur quelques pages clés comme la page d’accueil, la page des résultats de recherche ou encore les pages de contenus.
Au cours de la gestion de projet digital lors de la création ou la refonte d’un dispositif numérique (site, intranet, application…) voir même dans le cadre d’une simple refonte graphique : cette phase sera beaucoup plus poussée puisque le prototypage devra porter sur l’ensemble des pages clés du site. L’un des enjeux sera également de tester la cohérence et la navigation entre les différentes pages du site pour s’assurer de la prise en compte des parcours utilisateurs.
La construction des gabarits est une étape cruciale du projet, qui va permettre de préparer à la fois le travail des maquettes mais également la constitution des spécifications fonctionnelles et techniques (les fameuses « specs ») qui guideront la phase de développement. C’est aussi une première base pour préparer la rédaction des contenus et les recherches iconographiques, qui sont généralement à effectuer en parallèle du projet.
Lors de nos missions d’AMOA, nous proposons un accompagnement complet de nos clients sur toute la phase de conception (en savoir plus sur notre accompagnement UX).
A l’occasion des tests utilisateurs : il est en effet important d’avoir une schématisation des pages assez avancée pour permettre au panel d’utilisateurs testeurs de se projeter sur le futur site – le prototypage doit par exemple comporter des éléments d’interaction et permettre la navigation entre plusieurs pages – sans être pourtant abouti car il sera nécessaire d’intégrer les retours des testeurs (sinon à quoi bon les interroger ?). En cas de doute sur la marche à suivre, il peut également être intéressant de schématiser 2 possibilités aux utilisateurs-testeurs afin de recueillir leurs impressions et ainsi aider à la décision.
Quelles sont les étapes de la conception des gabarits ?
Les gabarits ergonomiques sont au cœur du processus de conception d’un site web ou d’une application. Lors de nos missions d’AMOE, nous les réalisons en co-constructions avec l’équipe projet à l’occasion d’ateliers afin de déterminer ensemble la hiérarchie des éléments sur chaque page-clés.
Nous intégrons ensuite les pages réalisées en annexe du cahier des charges lors des appels d’offres afin que les agences répondantes puissent en prendre connaissance également.
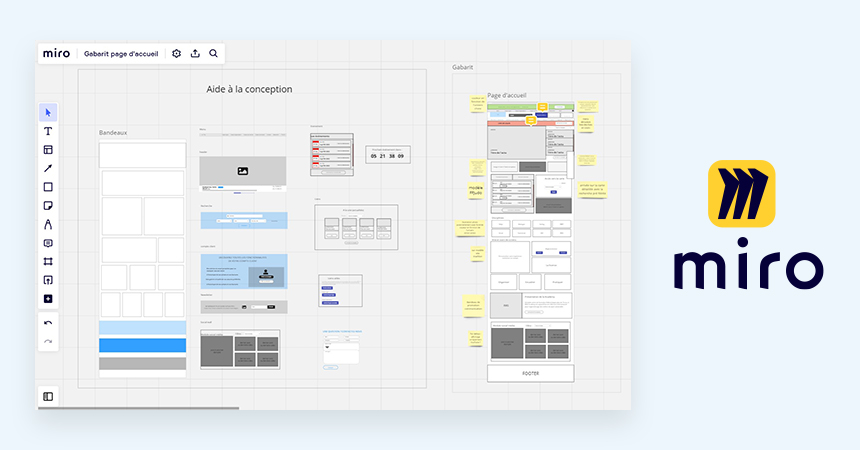
Lors des ateliers de co-construction des gabarits, nous travaillons sur la base d’un tableau blanc interactif Miro qui facilite le travail collaboratif. C’est un outil qui permet de schématiser facilement les contenus des pages d’un site ou d’une application, et qui intègre des systèmes d’annotation et d’intégration de commentaires.

En amont de l’atelier, nous listons et nous faisons une ébauche des différents éléments et fonctionnalités susceptibles de composer les pages qui seront prototypées afin d’interroger l’équipe projet sur leur pertinence.
Durant les ateliers, nous faisons évoluer ces différentes briques fonctionnelles en prenant en compte les contraintes, les cas particuliers, les besoins, les envies… qui nous sont communiquées par l’équipe projet puis nous les agençons sur des fonds de page, en veillant à la hiérarchie de l’information, au bon enchaînement des éléments et à la cohérence globale de la page. Nous appliquons notre expertise pour assurer le respect des grands principes ergonomiques, la prise en compte des parcours utilisateurs mais également pour informer sur les possibilités techniques.
Après les ateliers, nous retranscrivons les gabarits sur le logiciel Figma. Nous produisons ainsi des documents mis en forme représentant les pages clés travaillées, au format desktop et/ou mobile, afin de disposer d’une version finalisée permettant de se projeter dans le projet que cela soit une application, la refonte d’un intranet ou la création d’un extranet.

Suivant le type de projet, nous pouvons réaliser des prototypes animés, sur la base des gabarits. À l’aide de Figma, nous simulons les transitions entre les différents écrans pour permettre de naviguer aisément dans le prototype du site web ou de l’application. Nous prévoyons un temps de formation pour permettre à l’équipe projet de manipuler le prototype aisément.


L’équipe a tout particulièrement su cerner les enjeux de notre projet et plus largement les problématiques de notre organisation. Les interlocuteurs de Netemedia se sont naturellement intégrés à notre équipe projet pour être force de conseil dans toutes les étapes du projet. Netemedia poursuit aujourd’hui son accompagnement dans l’optimisation de notre site institutionnel, en vue d’une refonte totale.

Au fil des ateliers collaboratifs qu’ils ont organisés, Netemedia a montré une réelle écoute et compréhension de nos enjeux et contraintes. Nous avons ainsi développé une relation de confiance, ce qui a été bénéfique tout au long du projet. Nous avons apprécié leur expertise technique et éditoriale et leurs conseils toujours instructifs, ainsi que leur réactivité et leur force de proposition.

J'ai grandement apprécié ma relation avec les membres de Netemedia tout au long du projet. L'équipe s'est montrée très réactive. Ils ont rapidement répondu à nos questions, préoccupations et demandes de modifications. Leur disponibilité a été un atout précieux pour résoudre les problèmes de manière efficace et maintenir le projet sur la bonne voie. Je recommanderais Netemedia en raison de leur expertise technique solide et de leur capacité à fournir des solutions personnalisées parfaitement adaptées à notre projet.